VISUAL IDENTITY: JOURNEY TO HI-FIDELITY
Gathering Feedback
After completing user testing, I enhanced the user experience by translating my grayscale prototype into a high-fidelity prototype by developing and applying a visual identity to my digital product.
To establish my products’ brand, I began writing a list of keywords that embody the brand’s essence and define the personality of the product.

Secure
Trust
Protected

Empowered
Confidence
Freedom

Clarity
Simple
FRIENDLY
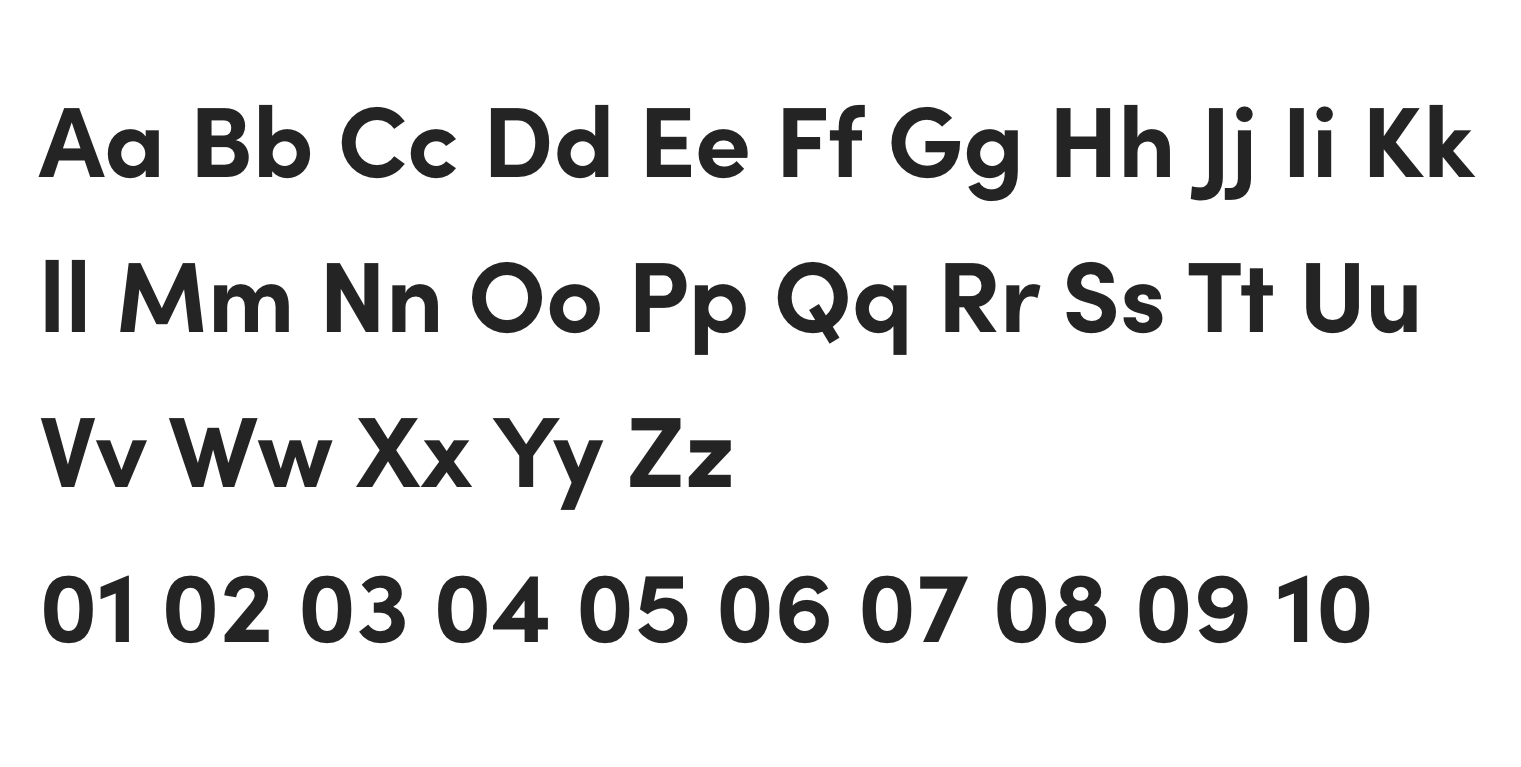
Using these keywords, I searched for inspiration and created a mood board, colour palette, and typography system that evoked a simple, modern, innovative, and trustworthy feeling.
Primary Colours

Secondary colours

#1ED9C6
#010D55
#1821CC-
#1ED9C6
TERTIARY COLOURS

#1E69D9
#49D4AA
#FD7983
#D94042
FUNCTIONAL COLOURS

#404980
#878CA8
#B8BBCC
#E9F0FB
#F7FAFF
Protekt’s Visual Identity
Word mark Exploration
When exploring an app name and icon, I wanted to create something unique and memorable to encourage easier word-of-mouth. Using concepts and words surrounding security, trust, protection, and care, I generated a list of potential brand names to test on users: Profil, Tuitio, Introl, Cura, and Protekt. Protekt resonated the best with users, evoking a modern and “tech-y” feel while also signifying the purpose of the app. After numerous iterations, I landed on the final word mark you see below.
To create a distinct word mark, I replaced the letter “o” with a gradient fingerprint and modified the letter “t” to create a seamless flow between letters. The fingerprint acts as a unique icon, responsive word mark and embodies the idea of a digital identity.

Primary Word mark

App/Social Icon

Reverse Mono Word mark

Gradient Mono Word mark

Reverse B&W Mono Word mark
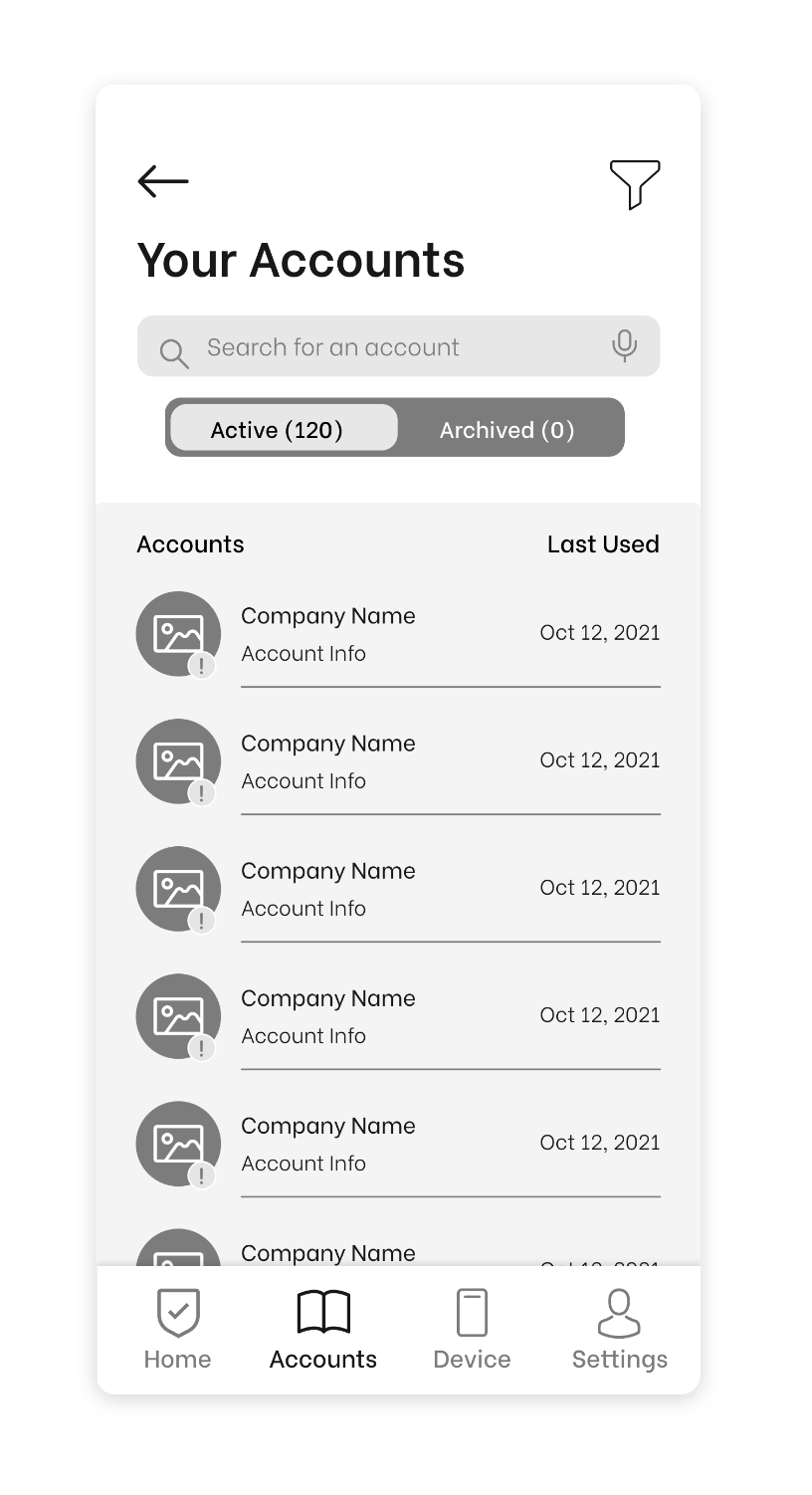
High-fidelity prototype
Enhancing the User Experience
Injecting my brand’s visual identity into my prototype was a challenge that I didn’t anticipate. Properly balancing out the colour ratios, establishing a type hierarchy that works on mobile and is accessible, and designing a unique identity required many tries and rounds of testing.
After countless hours using the Figma mirror app, screen recording, and getting feedback, I created my final UI prototype and developed an accompanying UI library that uses Brad’s Frost Atomic design system.
Final Interactive Prototype
Looking at the high-fidelity prototype, we can see the three main benefits that Protekt offers:
Feature 1: Finding online accounts.
When interviewing users, a key pain point raised was that they had no idea about the true scale of their online profile and had no easy way to find out. With Protekt, users can easily and quickly find all of their online accounts connected to a specific email, username, or phone number to build a comprehensive understanding of their online profile.
Feature 2: Viewing & managing online accounts.
Interviewees indicated they were in the dark about managing their online accounts and data. Protekt makes managing accounts easier by providing users with a summary of accounts, useful filtering and sorting options, and allows them to control their data by deleting accounts and requesting data removal in-app.
Feature 3: Recommendations to improve account security.
Another key finding from my interviews is that convenience is king. Users want a solution that doesn’t require them to change their current behaviours or add any steps to their online routine. By providing users with recommendations and automated actions to improve their online security, the app serves them digital security and privacy on a silver platter.